

Yet another Next.js starter kit. My way.
by Pablo Varela on Thu Jul 01 2021But this one without all that boilerplate that you end up removing. Just replacing it.
I often come across next.js projects that aim to be a good way to start a new project but I always need to either remove lots of stuff from it or add very basic stuff (like SEO, come on).
So, I started to create my own. Very simple, yet powerful by default.
Features
- ALMOST EMPTY: Easy to start. Should fit any project.
- TYPESCRIPT: With the basic
tsconfig.json. - TAILWINDCSS: JIT mode. Synced with CSS variables. Check these files for more info:
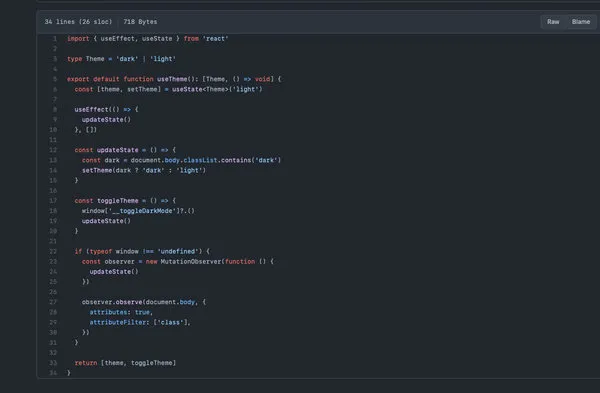
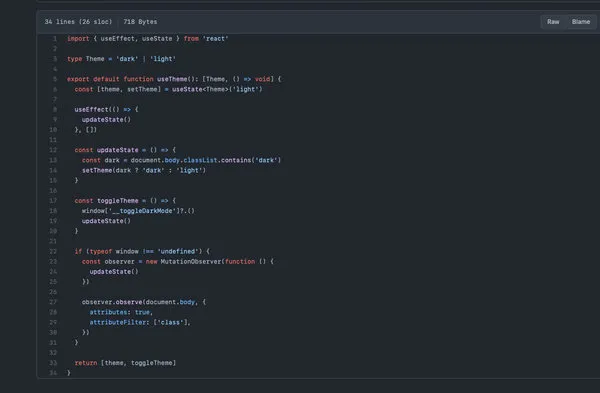
tailwind.config.jsandcomponents/styles.css - DARK MODE: Automatic for user with dark mode enabled. Exposes:
window.__toggleDarkMode()andconst [theme, toggleTheme] = useTheme(). - SEO: Very basic SEO config with
next-seo, taking values fromconfig.js. - LINTING: Basic eslint/prettier config. Check both on
package.json. Prettier is autorun on pre-commit withhusky.
Here’s a live demo.
As you can see in the list, they’re basic stuff that probably 90% of devs would want on a new project. Don’t like dark mode? Don’t use it, but it’s there for you. Don’t like typescript? You should. Don’t like tailwind? Ok then don’t use the kit cause you’ll hate it.
Go ahead and generate a project from this template! As the first steps, you can:
- modify the
config.jsto fit your website (it will be the default SEO). - modify the color palette at
components/styles.css - modify the favicon at
public/favicon.png
That’s it! Drop me a message on twitter or email me for any feedback or questions.